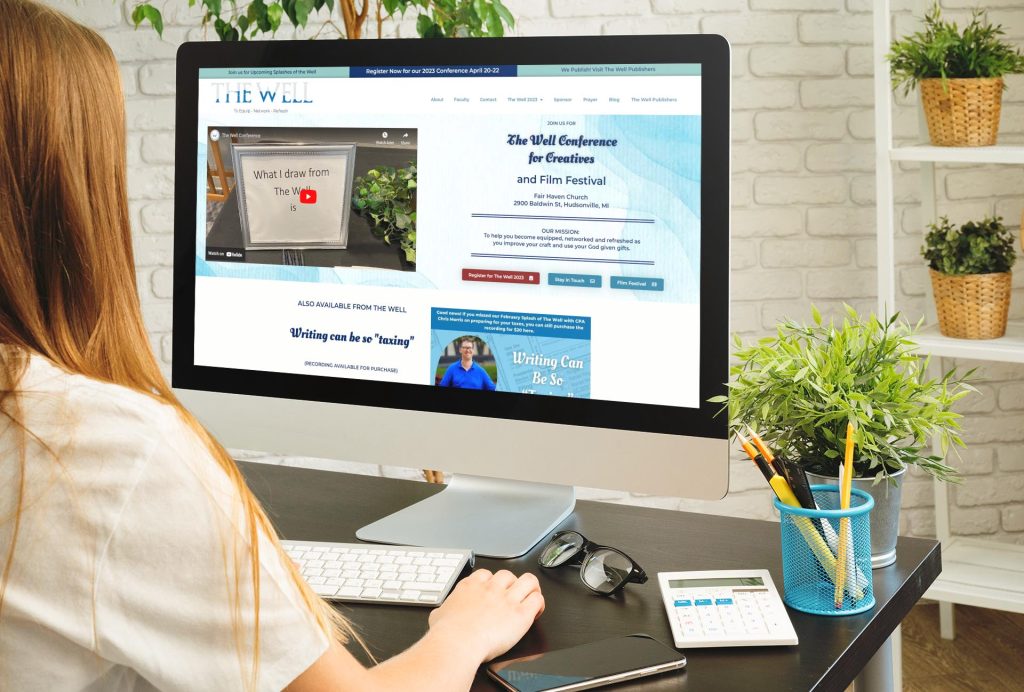
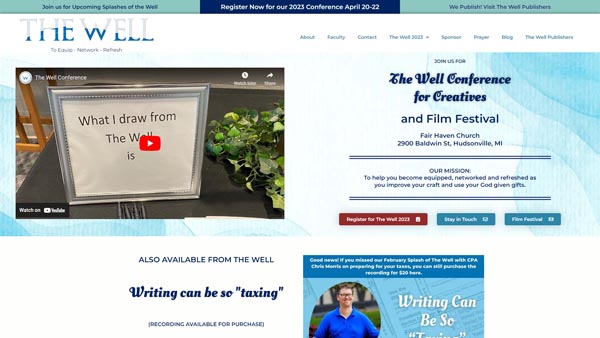
The redesign on The Well Conference website started out as a quick fix on some technical errors on the website.
However, this conference website needed a little more in depth love to get it serving this organization well.
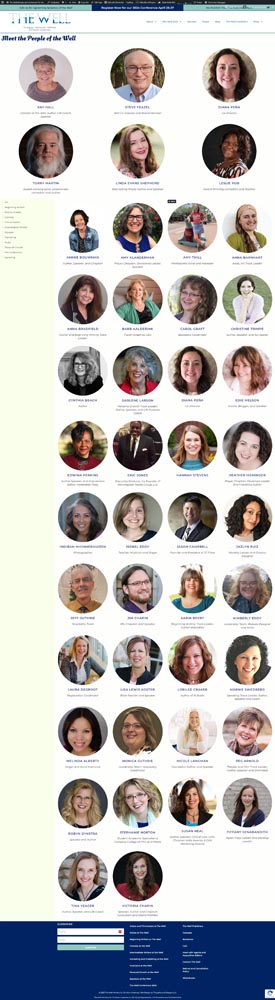
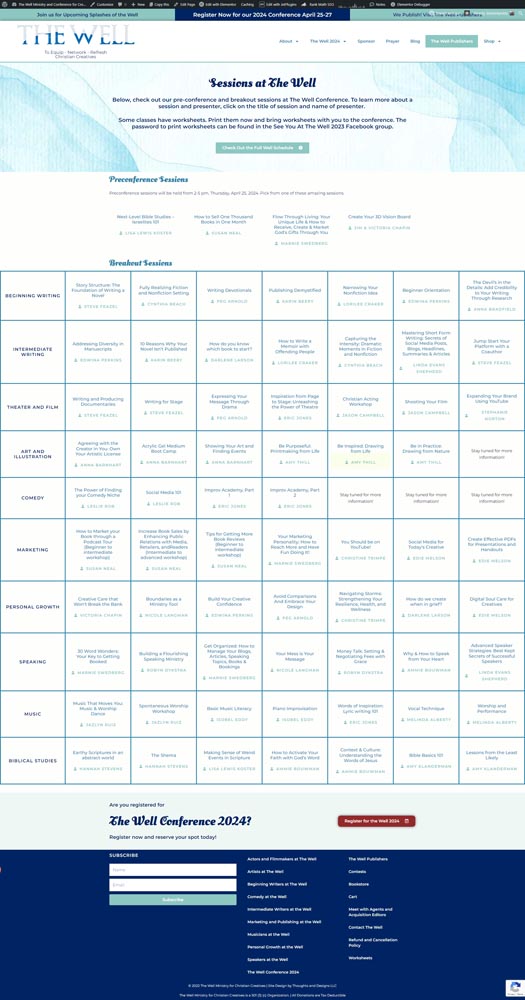
The existing informational architecture (that is, the way content was organized) made it difficult for website visitors to find what they were looking for.
Most of the website’s navigation was found in a series of drop down menus that were so long, they hit the bottom of my large, “designer level” monitor.
The challenge for me was to create an attractive website, appealing to creative professionals and hobbyists, that allowed them to find what they were looking for quickly and with minimal frustration.
Additionally, I wanted to create a site with strong search engine optimization, to help them grow.